Intro

Thank you for taking the time to get to know me more. I’m very
interested in making processes and programs more efficient and am
interested in how I can use coding to save time, money, and to
improve systems.
I am an developer that is skilled in JavaScript, React, Next.js,
TypeScript, SQL, HTML, CSS, Node.js, APIs, Git, and responsive web
design. You can view my
awesome work or
download my resume.
Feel free to reach out!.
Featured Projects
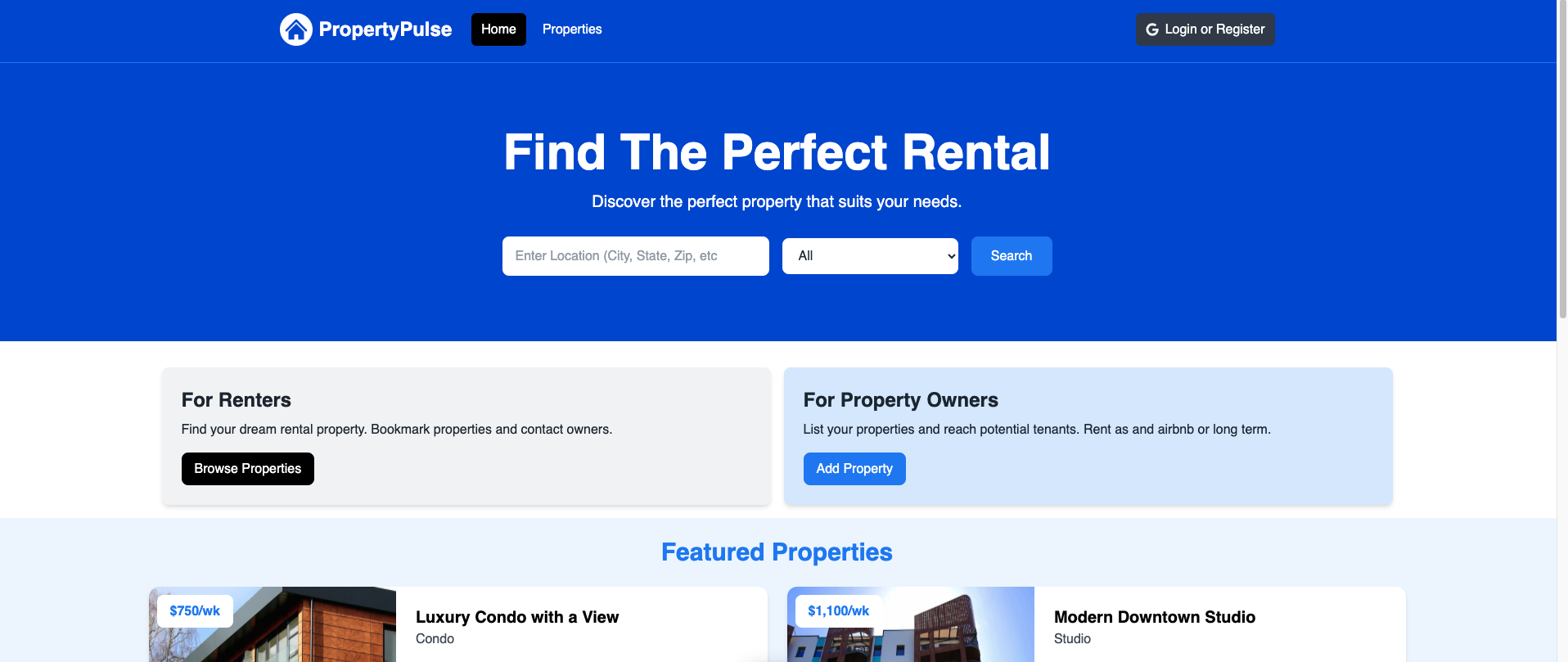
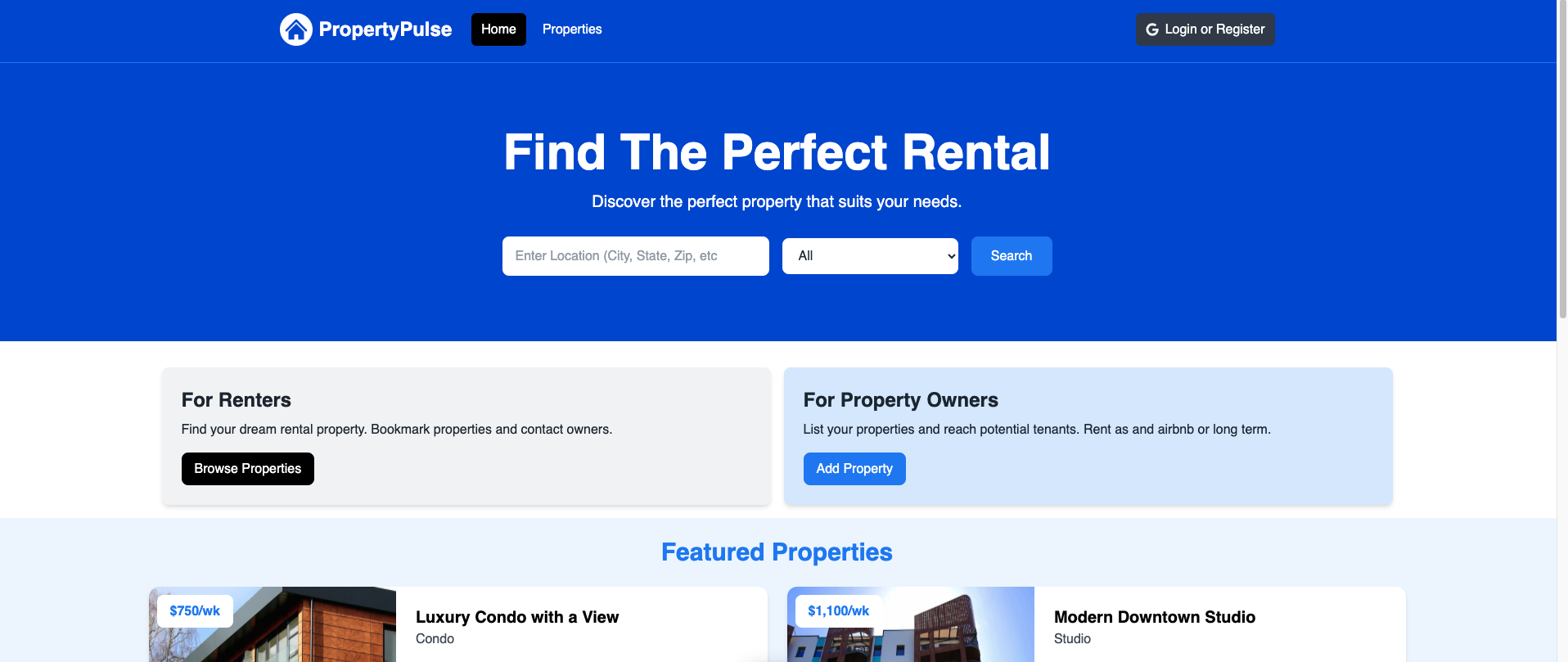
 Property Pulse Rental Website (
Github
/
Demo
)
Property Pulse Rental Website (
Github
/
Demo
)
JavaScript | CRUD | Next.js | MongoDB | Mapbox |
This site was developed in order to learn Next.js. It has full CRUD
functionality and many more features including, messaging,
authentication, authorization via Google, bookmarking, share to
socials, contact form, map, images with lightbox.
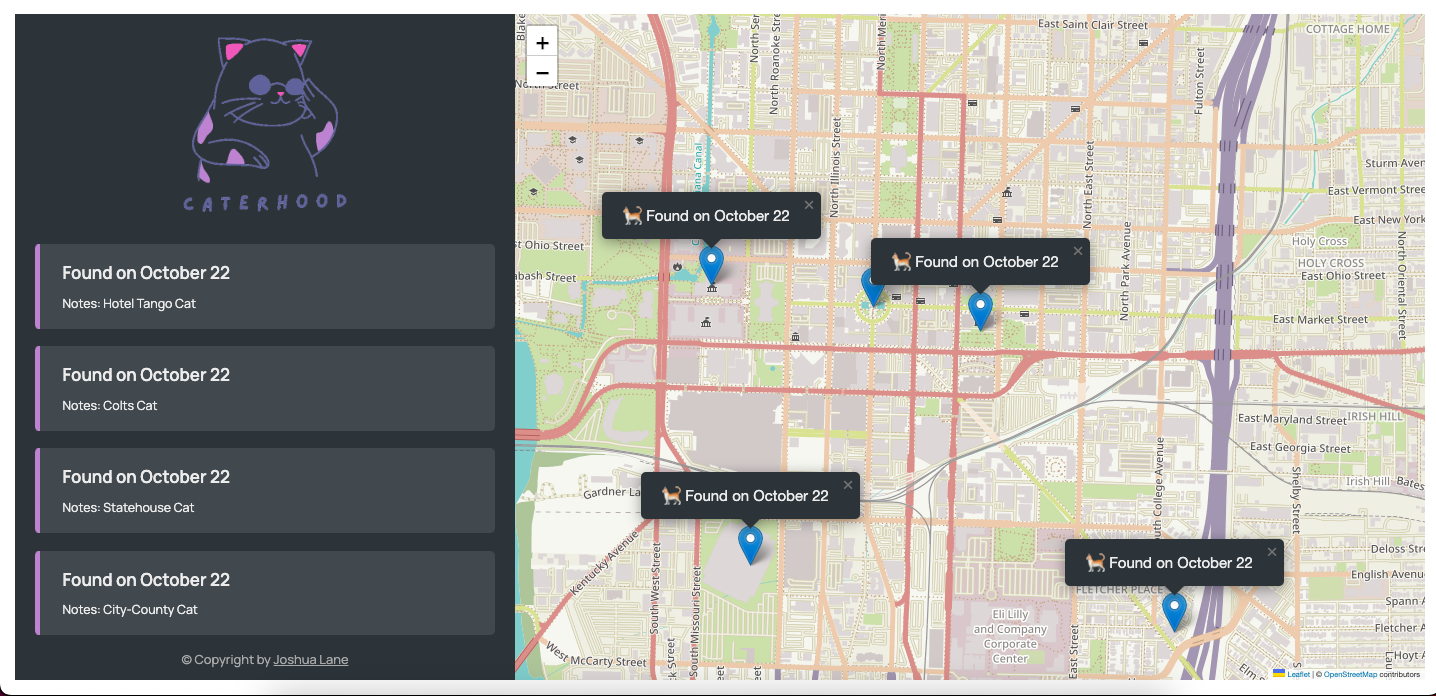
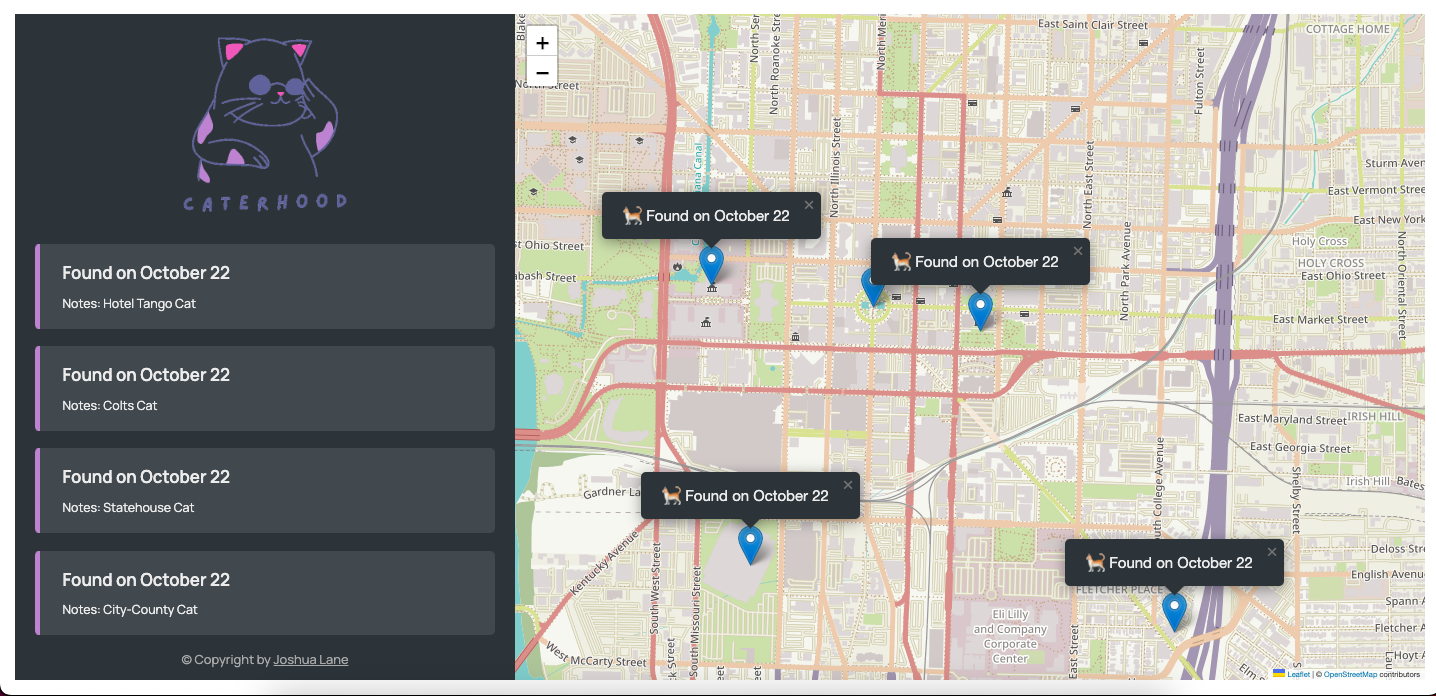
 Caterhood (
Github
/
Demo
)
Caterhood (
Github
/
Demo
)
JavaScript | Netlify | Geolocation | Data Storage | Leaflet
My wife and I always try to see who can see the most cats when we go
for walks in places. We now have a way to keep track of our
findings! This Javascript app uses the user's geolocation to
populate the map. Any found cats are stored in the list. Click on a
cat from the list to zoom into it on the map.
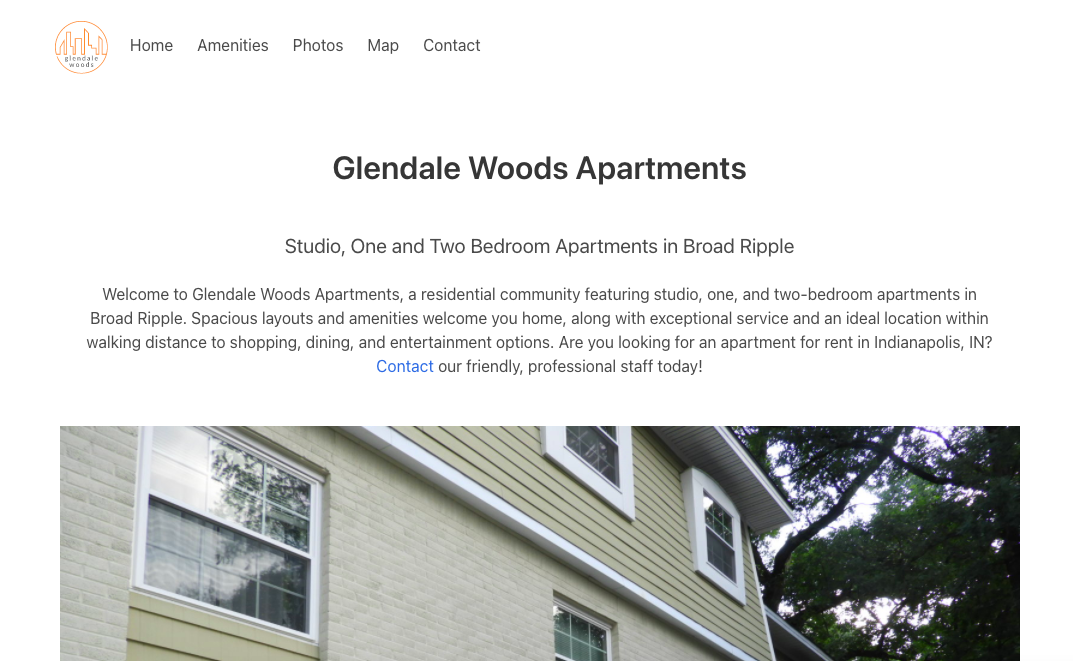
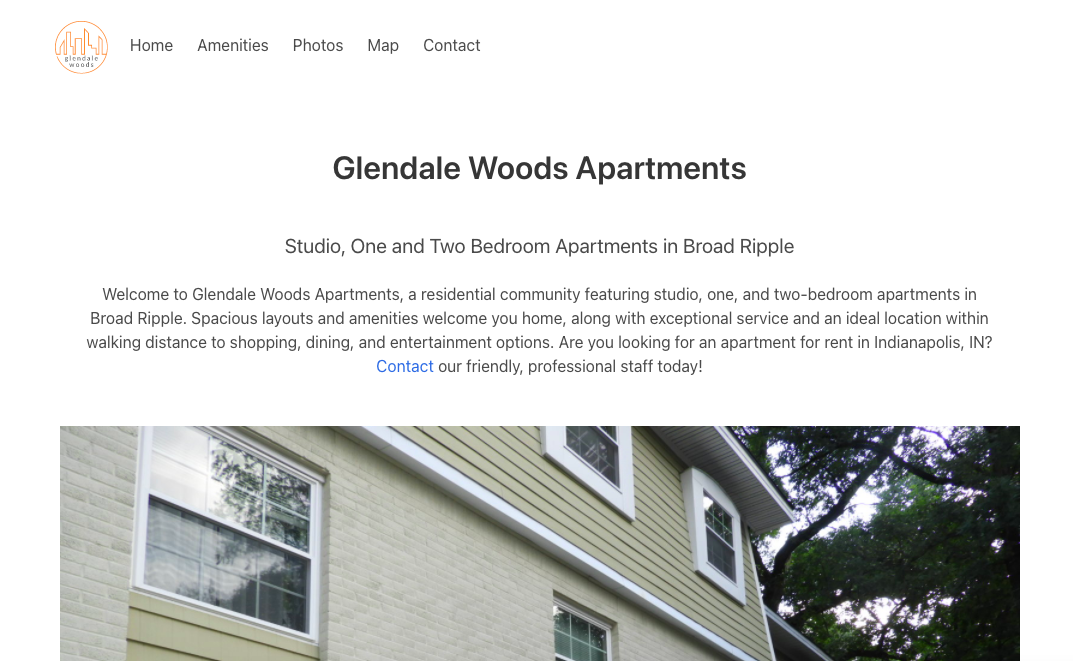
 Glendale Woods Apartments (
Github
/
Demo
)
Glendale Woods Apartments (
Github
/
Demo
)
JavaScript | React | Google Maps API | Netlify | Bulma CSS |
SASS
I developed this website for an apartment complex in Indianapolis.
This project utilizes Bulma CSS and React. I learned how to use
React Slider and Google Maps API during this project!
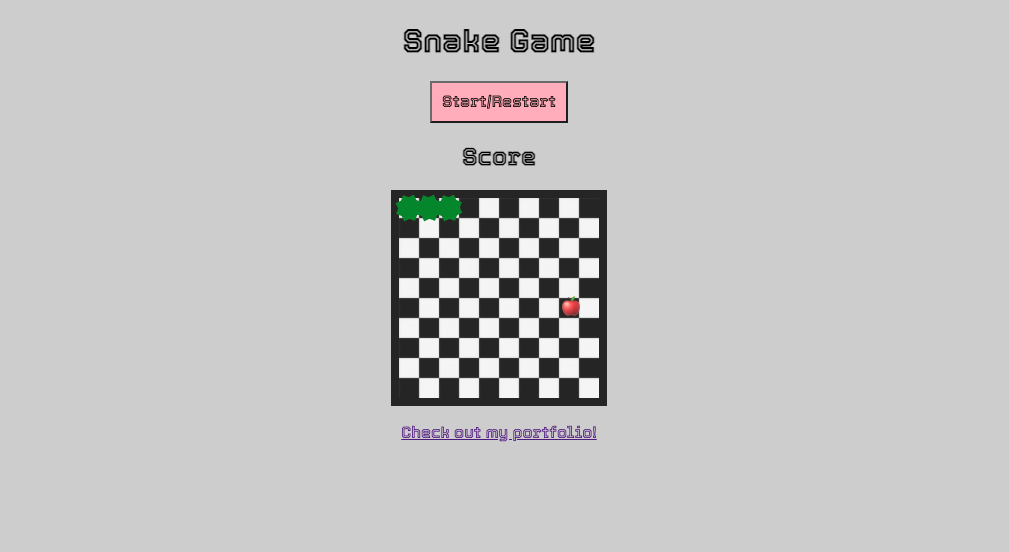
 Snake Game (
Github
/
Demo
)
Snake Game (
Github
/
Demo
)
JavaScript | Netlify | CSS | HTML
I developed this classic snake game as part of the
Scrimba frontend career path.
This game utilizes JavaScript to allow for interactivity. My current
high score is 13!
 Instaclone (
Github
/
Demo
)
Instaclone (
Github
/
Demo
)
JavaScript | React | HTML | Tailwind CSS
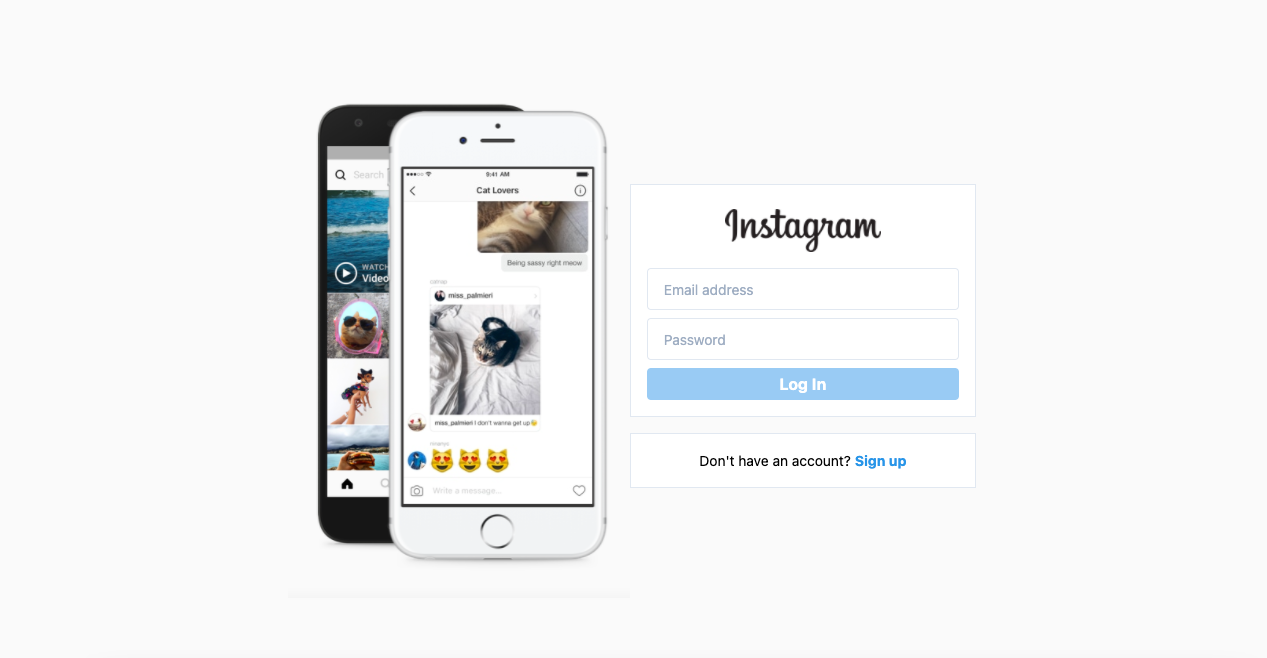
This project is a clone of Instagram with full functionality! It was
built with React and styled using Tailwind CSS. Firebase was
utilized for database management and it was deployed on Netlify.
This is like Instagram but without ads, so better!
To view functionality you can log in under dwight@dundermifflin.com
with password BeetsBeets.
 Sprechen (
Github
/
Demo
)
Sprechen (
Github
/
Demo
)
JavaScript | React | Firebase | Tailwind CSS |
Developed a messaging application with React that allows users to
sign in via Google. This project utilizes Firebase and was deployed
on Netlify.
 Random Image Generator (
Github
/
Demo
)
Random Image Generator (
Github
/
Demo
)
JavaScript | API | HTML | CSS | Bootstrap
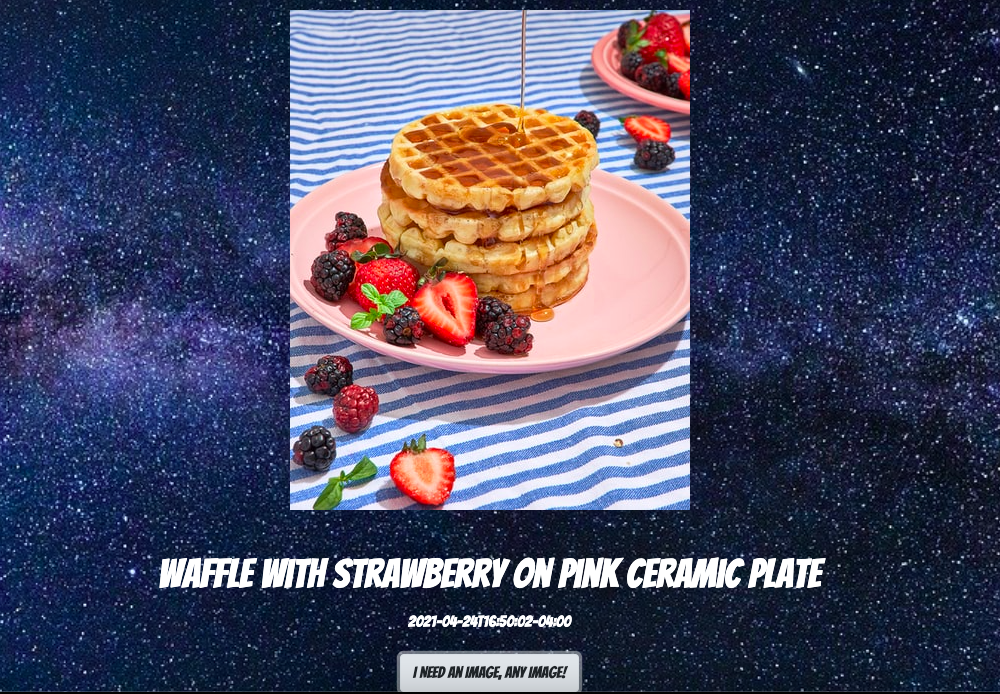
Choosing an image is tough, have this random image generator do it
for you! Utilizing Javascript and DOM Manipulation, this application
fetches data from the Unsplash API and displays it on the screen.
This project was deployed to Firebase!
About

My wife and I have been married since 2012. We enjoy traveling and
exploring new cultures and their cuisines. One of our favorite
things is to browse through grocery stores in other countries while
comparing the stores to ours. Some of my other interests include:
hiking, camping, cats, coffee, cooking, cycling, biergartens and our
beloved Tottenham Hotspur Football Club. We are both active members
of the Indianapolis Gaelic Athletic Association.
We welcomed a daughter in July 2020 and look forward to sharing
these interests with her and watching her grow.
Contact
Elements
Text
This is bold and this is strong. This is
italic and this is emphasized. This is
superscript text and this is subscript text.
This is underlined and this is code:
for (;;) { ... }. Finally,
this is a link.
Heading Level 2
Heading Level 3
Heading Level 4
Heading Level 5
Heading Level 6
Blockquote
Fringilla nisl. Donec accumsan interdum nisi, quis tincidunt felis
sagittis eget tempus euismod. Vestibulum ante ipsum primis in
faucibus vestibulum. Blandit adipiscing eu felis iaculis volutpat
ac adipiscing accumsan faucibus. Vestibulum ante ipsum primis in
faucibus lorem ipsum dolor sit amet nullam adipiscing eu felis.
Preformatted
i = 0;
while (!deck.isInOrder()) {
print 'Iteration ' + i;
deck.shuffle();
i++;
}
print 'It took ' + i + ' iterations to sort the deck.';
Lists
Unordered
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Alternate
- Dolor pulvinar etiam.
- Sagittis adipiscing.
- Felis enim feugiat.
Ordered
- Dolor pulvinar etiam.
- Etiam vel felis viverra.
- Felis enim feugiat.
- Dolor pulvinar etiam.
- Etiam vel felis lorem.
- Felis enim et feugiat.
Icons
Actions
Table
Default
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |
Alternate
| Name |
Description |
Price |
| Item One |
Ante turpis integer aliquet porttitor. |
29.99 |
| Item Two |
Vis ac commodo adipiscing arcu aliquet. |
19.99 |
| Item Three |
Morbi faucibus arcu accumsan lorem. |
29.99 |
| Item Four |
Vitae integer tempus condimentum. |
19.99 |
| Item Five |
Ante turpis integer aliquet porttitor. |
29.99 |
|
100.00 |